Mobile-Friendly Website Design Tips
Mobile-Friendly Website Design Tips
Ever found yourself tangled in the web of a not-so-friendly mobile site? It’s like trying to salsa dance with two left feet – awkward and downright frustrating.
Lucky for you, i’ve got the insider scoop on creating a mobile-friendly website that’s smoother than a jazz sax solo on a Sunday afternoon. So, strap in, because we’re diving deep into the realm of responsive layouts, speedy experiences, and button-sized brilliance.
Develop a Responsive Layout: Riding the Mobile Wave
I want you to think of this: you stumble upon a website that looks like a Picasso painting on your phone. Disorienting, right? That’s why investing in a responsive layout is like giving your website a superhero cape. It adjusts seamlessly to different screens, ensuring your users have a visually harmonious experience, whether they’re on a smartphone, tablet, or some futuristic gadget we haven’t even heard of yet.
Optimise Website Speed: Ain’t Nobody Got Time for Slow Websites
Ever been in a race where your website is lacing up its shoes? If it takes forever, you’ve lost. In fact, did you know that websites with a 1 second page loading speed only have a bounce rate of 7% No one has the patience for sluggish load times. Speed is the name of the game in the mobile world. Trim the fat, compress those images, and let your website sprint, not stroll. A snappy site is a happy site!

Use HTML5 Instead of Adobe Flash: Say Goodbye to Flashbacks
Flash is so last decade. It’s like trying to sell a flip phone in the era of smartphones. Embrace HTML5; it’s the cool kid on the block. Flash is clunky slow, and not even visible on some devices HTML5 on the other hand is rockstar-smooth, and universally adored.
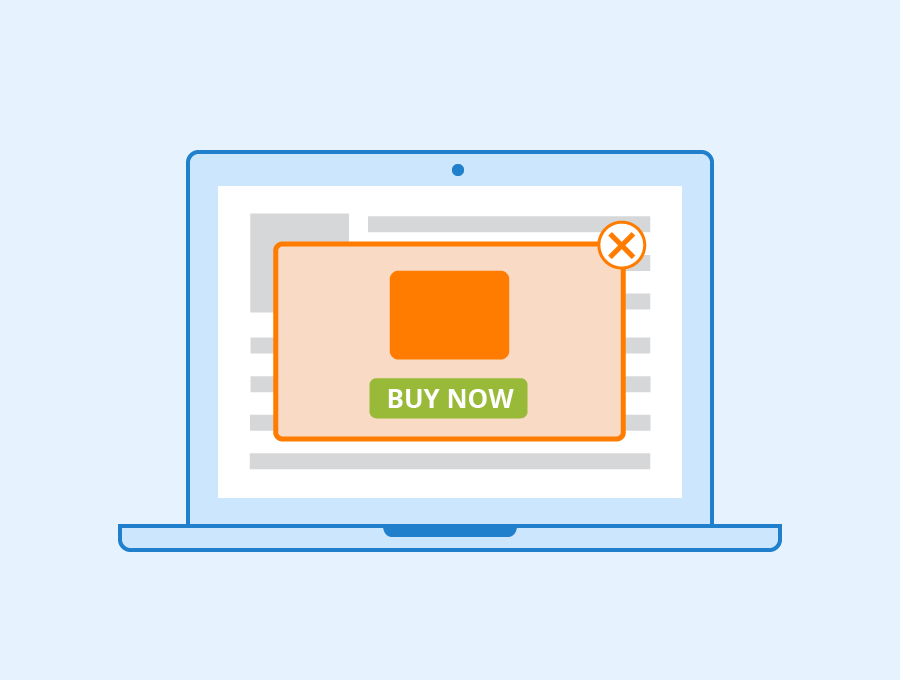
Avoid Pop-Ups
Say goodbye to intrusive popups! In the realm of mobile-friendly design, steering clear of disruptive popups is key. These pesky elements not only hamper user experience but also clash with the principles of mobile optimisation. Embrace a cleaner, more user-friendly design that enhances navigation on every device. Actually, In the widely acclaimed study by the Nielsen Norman Group, pop-ups are labeled as the “least favored advertising method on desktop“
Yeah, not cool. Ditch the pop-ups; they’re the digital equivalent of a pushy salesperson. Let your visitors roam freely without unwanted interruptions.

Change Button Size and Placement: Size Matters, and So Does Location
Buttons are the unsung heroes of a mobile website. Make em big enough to tap without summoning inner brain surgeon. Put them where thumbs naturally land -it’s like designing a dance floor for your fingers. Smooth moves, my friend.
Space Out Links: Give Your Links Room to Breathe
Ever been in a crowded elevator, desperately gasping for air? Links feel the same way when they’re cramped. Give them some space let them breathe. A clutter-free environment is a user-friendly environment.
Declutter Web Design: Less is More, More or Less
Imagine your website is a cosy home Now imagine hoarding every widget, button, and graphic you can find. Not a pretty mental picture, huh? Declutter your digital space it’s like Marie Kondo for your website. Keep what sparks joy, and toss the rest.
Test the Website on Mobile Devices Regularly: Don’t Ignore Your Phone’s Feelings
Would you buy a pair of shoes without trying them on? No? Well, treat your website the same way. Regularly test it on various mobile devices, smartphones, tablets, the whole shebang. Make sure it fits like a glove and doesn’t give your users blisters.
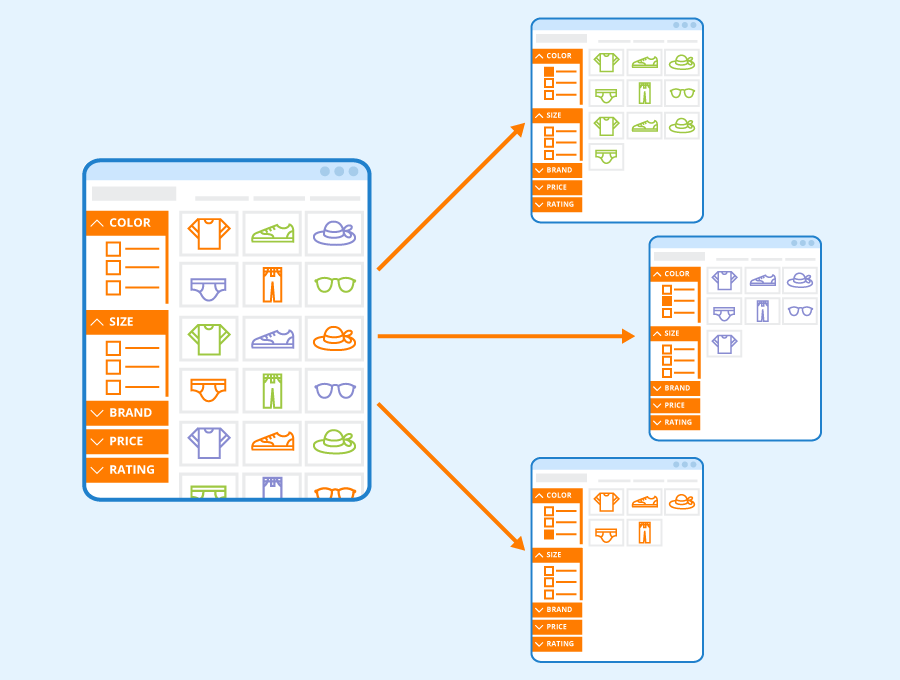
Simplify Menus: Navigate Like a Pro, Not a Detective
Ever been lost in a labyrinthine menu, desperately trying to find the exit? Simplify your menus; it’s like installing a GPS for your users. They’ll thank you for guiding them through the maze with ease.

Provide a Simple and Intuitive Search Feature: Let the Search Begin!
Ever lost your car keys in a messy room? Frustrating, right? A simple and intuitive search feature is like a spotlight in the darkness. Let your users find what they need without turning their browsing experience into a scavenger hunt.
Make it Easy to Get in Touch: Don’t Play Hard to Get
If users want to reach out, make it a catwalk, not an obstacle course. Contact info should be easily accessible. It’s like having a ‘call me’ sign instead of making your users jump through digital hoops. Accessibility is the key to a harmonious online relationship.
Create Eye-Catching Calls-to-Action: Because Boring is… Well, Boring
Calls-to-action should be like neon signs on a dark night, impossible to ignore. Spice it up, make it irresistible. Whether it’s ‘Buy Now’ or ‘Subscribe,’ your users should feel compelled to click. Don’t be shy with the sparkle.
Choose a Mobile Responsive Theme or Template: Dress Your Website for Success
You wouldn’t wear a tuxedo to a beach party, right? Your website theme or template should be dressed for the occasion mobile friendly. Choose one that adjusts effortlessly to different screens. It’s like tailoring your website’s outfit for a flawless appearance.
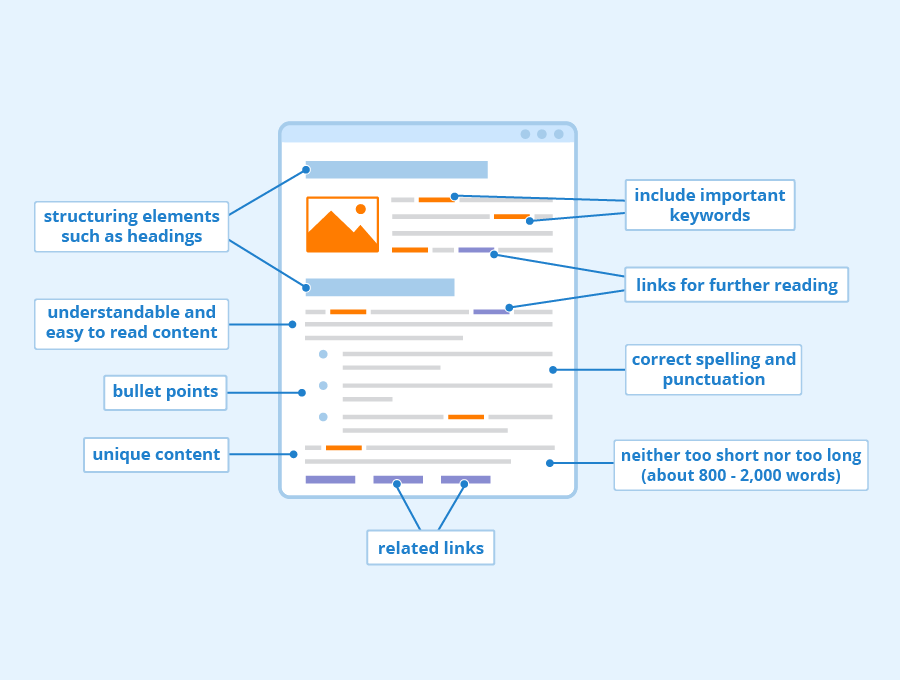
Strip Back Your Content: Less is More, Remember?
Imagine your website content is a burger. Too many toppings, and it becomes a messy, unappetising ordeal. Trim the excess; keep it lean and mean and optimise ur good content properly Users appreciate a streamlined experience without the fluff.

Ditch Flash: Step into the Future, Leave the Past Behind
Flash resembles outdated tech that lingers too long. It’s slow, and incompatible with some devices. Embrace the future with HTML5 for a better website and user experience.
Use a Large and Readable Font: Because Straining Eyes is So Last Century
Small fonts are the mosquitoes of web design, annoying and unnecessary. Go for a font size that doesn’t require a magnifying glass. Your users will appreciate being able to read without squinting. Keep it visible; keep it cool.
Optimise Forms and Input Fields for Mobile: Because Filling Forms Shouldn’t be a Gym Workout
Ever filled out a form on your phone, and it felt like a thumb workout? Optimise those forms; make them mobile friendly. Users will appreciate breezing through without breaking a virtual sweat. Keep it easy; keep it breezy.
Conclusion
Responsive layouts, speedy experiences, button-sized brilliance, and everything in between. It’s time to take these tips, embrace the mobile frontier and create websites that users will love to explore. So, gear up, let your creativity run wild, and letz make the online world a more user-friendly and enjoyable place to roam!
Best – Kat

